当我们在前台发帖或发文章页面编辑一大堆内容,如果忘记手动保存,直接访问其他页面后,所有内容就丢失了。
平时只自己发文章可能觉得无所谓,如果网站有用户发帖与文章,此功能还是很友好的。
tips:无法实现自动保存,因为这样保存的请求可能被攻击者调用,如果将请求前加一个人机验证,那也是多次一举,不如提醒让用户自己手动保存。
1-当用户前台编辑了内容,离开页面时会提示用户保存草稿。
2-当用户保存过草稿后,可以直接退出,不进行提示。
3-当用户保存草稿后,又重新修改过内容,离开页面时仍然提示需要保存。
2-当用户保存过草稿后,可以直接退出,不进行提示。
3-当用户保存草稿后,又重新修改过内容,离开页面时仍然提示需要保存。
原作者:瑾年
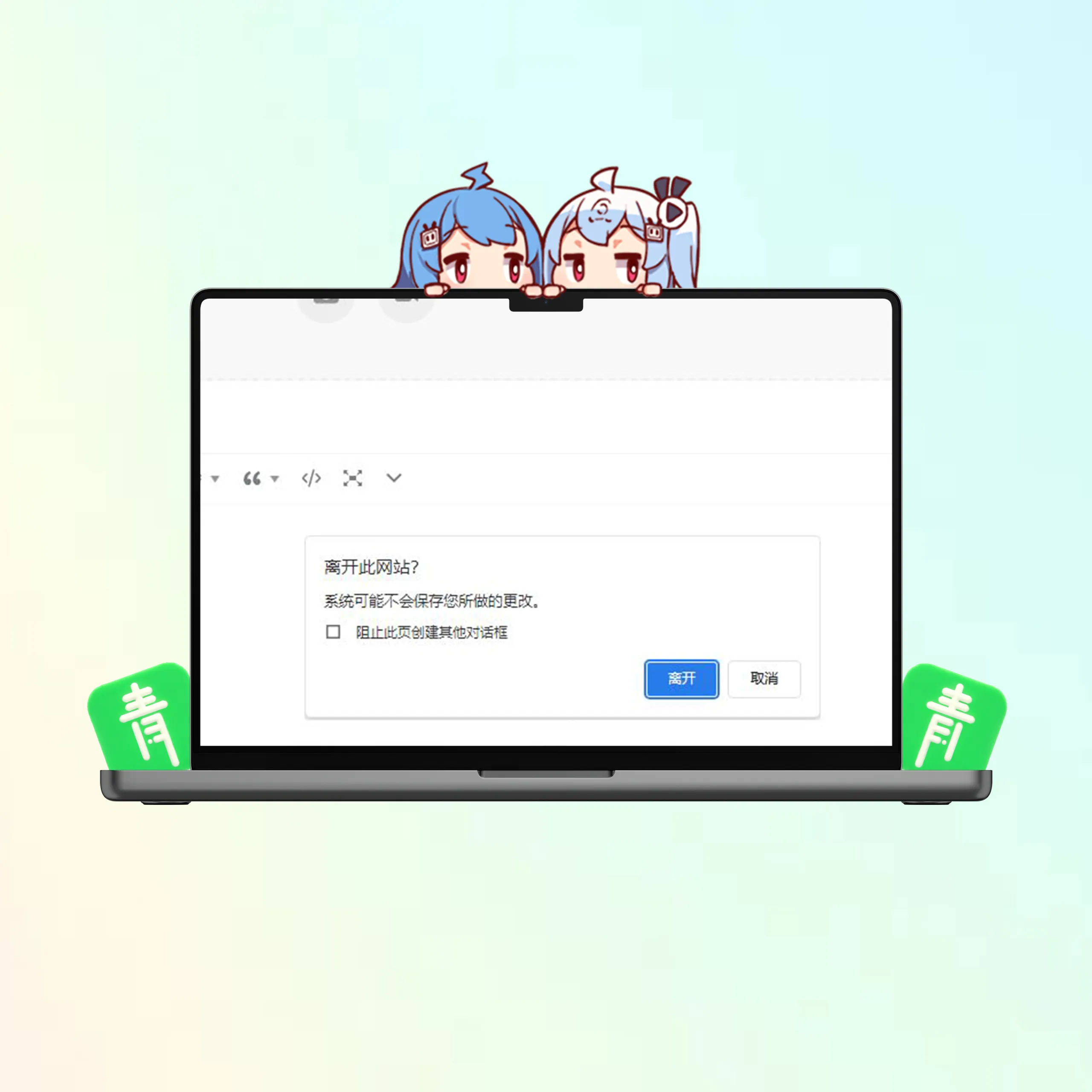
效果如下图:
![图片[1]-子比主题美化 - 文章前台编辑,离开页面会提示保存功能-青争开放社区](https://qzkfsq.cn/wp-content/uploads/2024/09/20240925094453680-360截图20240912103252632.webp)
代码部署
将以下代码保存到主题设置,自定义代码,自定义底部代码,这样即使更新主题也能用:
<!-- 提示编辑保存js开始-->
<script type="text/javascript">
let whiteList = ['/newposts','/posts-edit/']
let flag = whiteList.includes(window.location.pathname) ? true : false
let formListenerAdded = false;
function listeningForm() {
var hasChanges = false;
var oldXHR = window.XMLHttpRequest;
setTimeout(function() {
var iframe = document.getElementById('post_content_ifr');
if (iframe) {
var iframeDoc = iframe.contentDocument || iframe.contentWindow.document;
// 创建一个observer实例
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
hasChanges = true
});
});
// 配置observer实例连接到具体的DOM元素和配置观察选项
var config = { attributes: true, childList: true, characterData: true, subtree: true };
observer.observe(iframeDoc.documentElement, config);
// 当不再需要观察时,可以断开observer
}
}, 1000); // 延迟1000毫秒后执行
// 监听所有表单输入的变化
Array.from(document.querySelectorAll('input, textarea, select')).forEach(function(element) {
element.addEventListener('input', function() {
hasChanges = true;
});
});
// 如果使用WordPress的TinyMCE编辑器,也要监听它的变化
if (typeof tinyMCE !== 'undefined') {
tinyMCE.editors.forEach(function(editor) {
editor.on('change', function() {
hasChanges = true;
});
});
}
function newXHR() {
var realXHR = new oldXHR();
realXHR.addEventListener('readystatechange', function() {
if (realXHR.readyState === 4) { // 请求完成 ' https://www.你的域名.cn/wp-admin/admin-ajax.php'
if (realXHR.responseURL =='https://www.你的域名.cn/wp-admin/admin-ajax.php') {
hasChanges= false
}
}
}, false);
return realXHR;
}
window.XMLHttpRequest = newXHR;
// 在尝试离开页面时弹出警告
window.addEventListener('beforeunload', function(event) {
if (hasChanges) {
var message = '您有未保存的更改。如果离开此页面,您可能会丢失这些更改。';
event.returnValue = message;
return message
}
});
}
document.addEventListener('DOMContentLoaded', function() {
if (!formListenerAdded && flag) {
listeningForm();
formListenerAdded = true;
}
});
</script>
<!-- 提示编辑保存js结束-->本站资源均为作者提供和网友推荐收集整理而来,仅供学习和研究使用,请在下载后24小时内删除,谢谢合作!

© 版权声明
THE END



























暂无评论内容