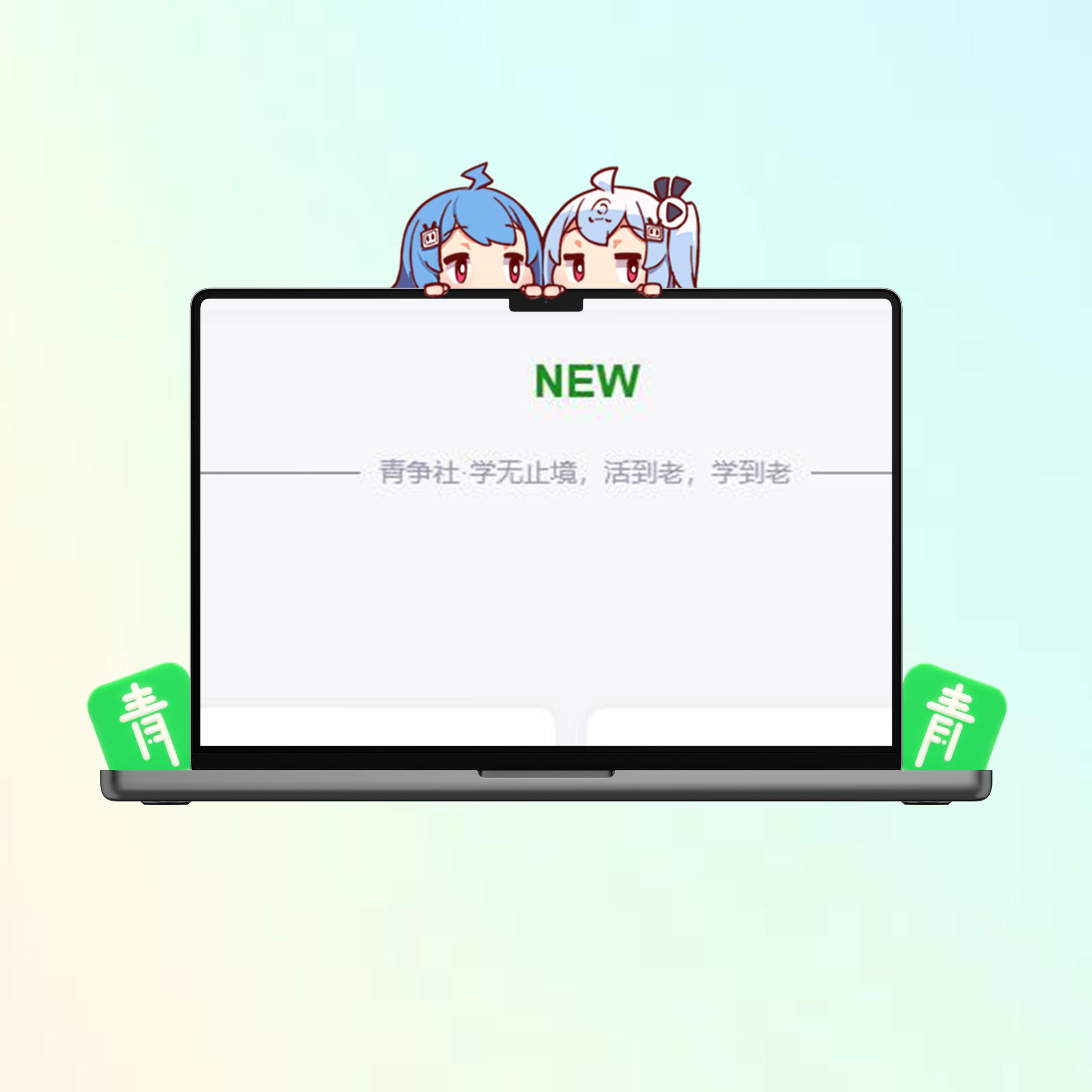
带有绿色标题和描述的效果。标题文字居中显示,并使用24px的大字体和绿色字体颜色。标题下方是一条带有分隔线的描述,描述文字为灰色小字体,两侧有一条水平线,使其更加醒目和易读。这个设计适用于强调新内容或重要信息的展示
效果图
![图片[1]-子比主题美化 - 加一个NEW图标居中标题样式美化-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/09/20240925005049602-360截图20240919175809981.jpg)
代码部署
将下面的代码直接丢到:外观-小工具-自定义HTML即可,自己喜欢就改一下里面文字
本社区资源仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!

© 版权声明
THE END

带有绿色标题和描述的效果。标题文字居中显示,并使用24px的大字体和绿色字体颜色。标题下方是一条带有分隔线的描述,描述文字为灰色小字体,两侧有一条水平线,使其更加醒目和易读。这个设计适用于强调新内容或重要信息的展示
![图片[1]-子比主题美化 - 加一个NEW图标居中标题样式美化-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/09/20240925005049602-360截图20240919175809981.jpg)
将下面的代码直接丢到:外观-小工具-自定义HTML即可,自己喜欢就改一下里面文字

暂无评论内容