如果看完这免费的教程还是不会修改的小伙伴,可以直接积分购买我修改好的文件,覆盖进去就可以了,加个CSS就可以了,不需要自己改来改去以免报错。
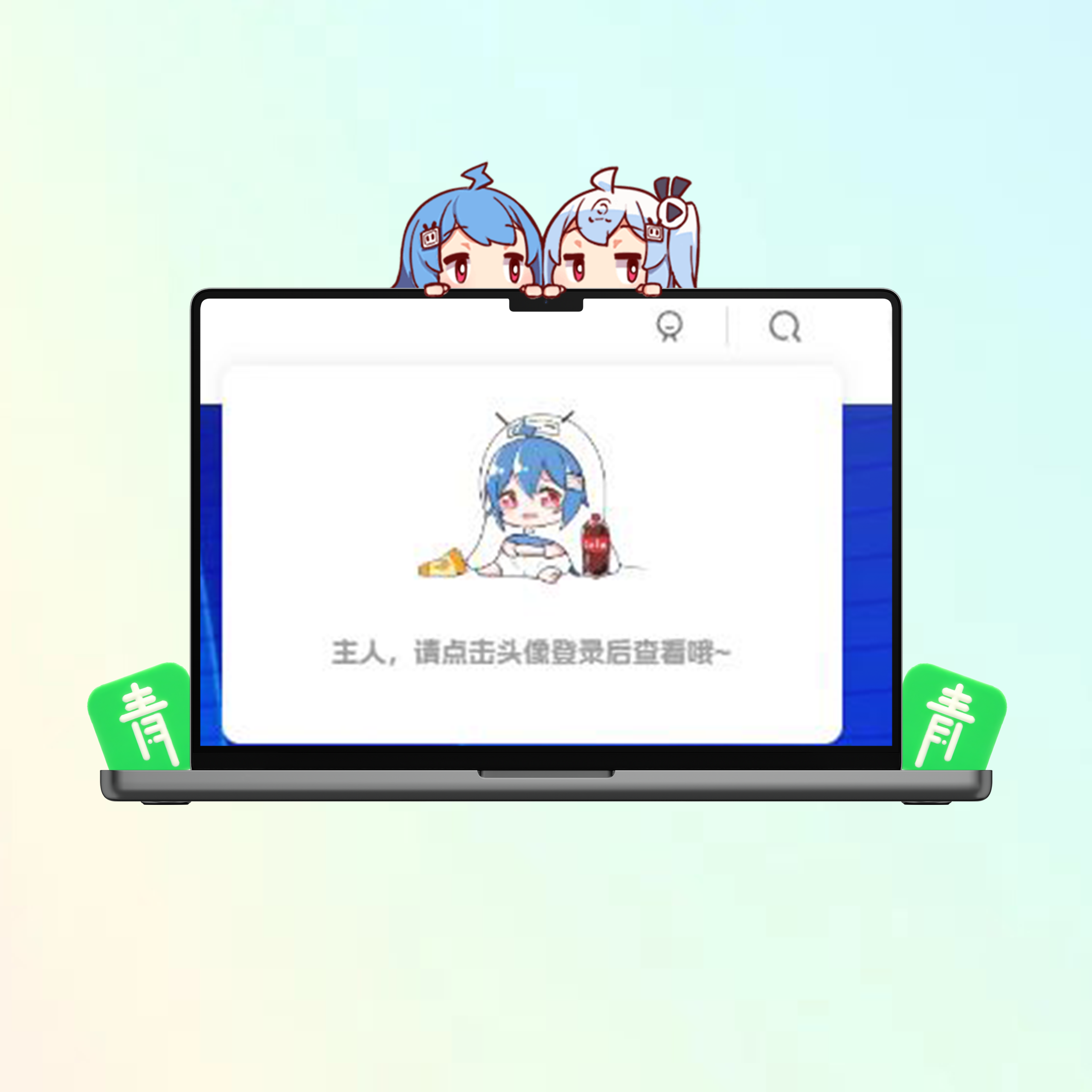
美化后效果图
![图片[1]-子比主题美化 – 给注册登录窗口美化为图片提示-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/09/20240905141907602-360截图20240905140910938.jpg)
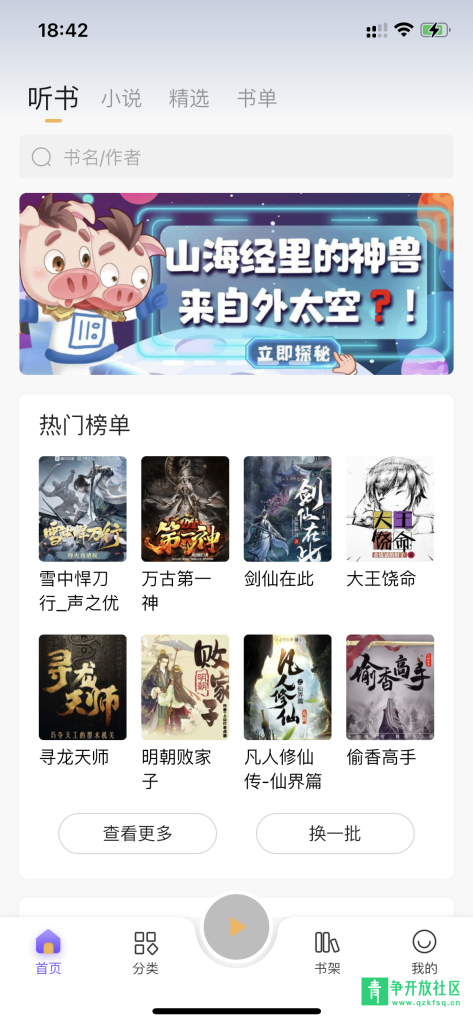
未美化之前的效果
![图片[2]-子比主题美化 – 给注册登录窗口美化为图片提示-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/09/20240905142001325-image-12.webp)
废话不多说,教程开始
前往/wp-content/themes/zibll/inc/functions打开zib-header.php 文件搜索
$href = ((_pz('pay_user_vip_1_s', true)如以下代码,前面加上 // 就可以把这段完整的代码注释掉
![图片[3]-子比主题美化 – 给注册登录窗口美化为图片提示-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/09/20240905142350279-image.png)
然后在文件内继续搜索
$href .= '<a href="javascript:;" class="signin-loader">将以下代码注释
继续搜索以下代码
将以上代码替换为以下代码
最后CSS代码:
最后将CSS粘贴至自定义CSS里
本社区资源仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!

© 版权声明
THE END
































暂无评论内容