演示图-更换前
![图片[1]-WordPress网站字体自定义更换教程-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/07/20240725231004609-20240725151004291100.png)
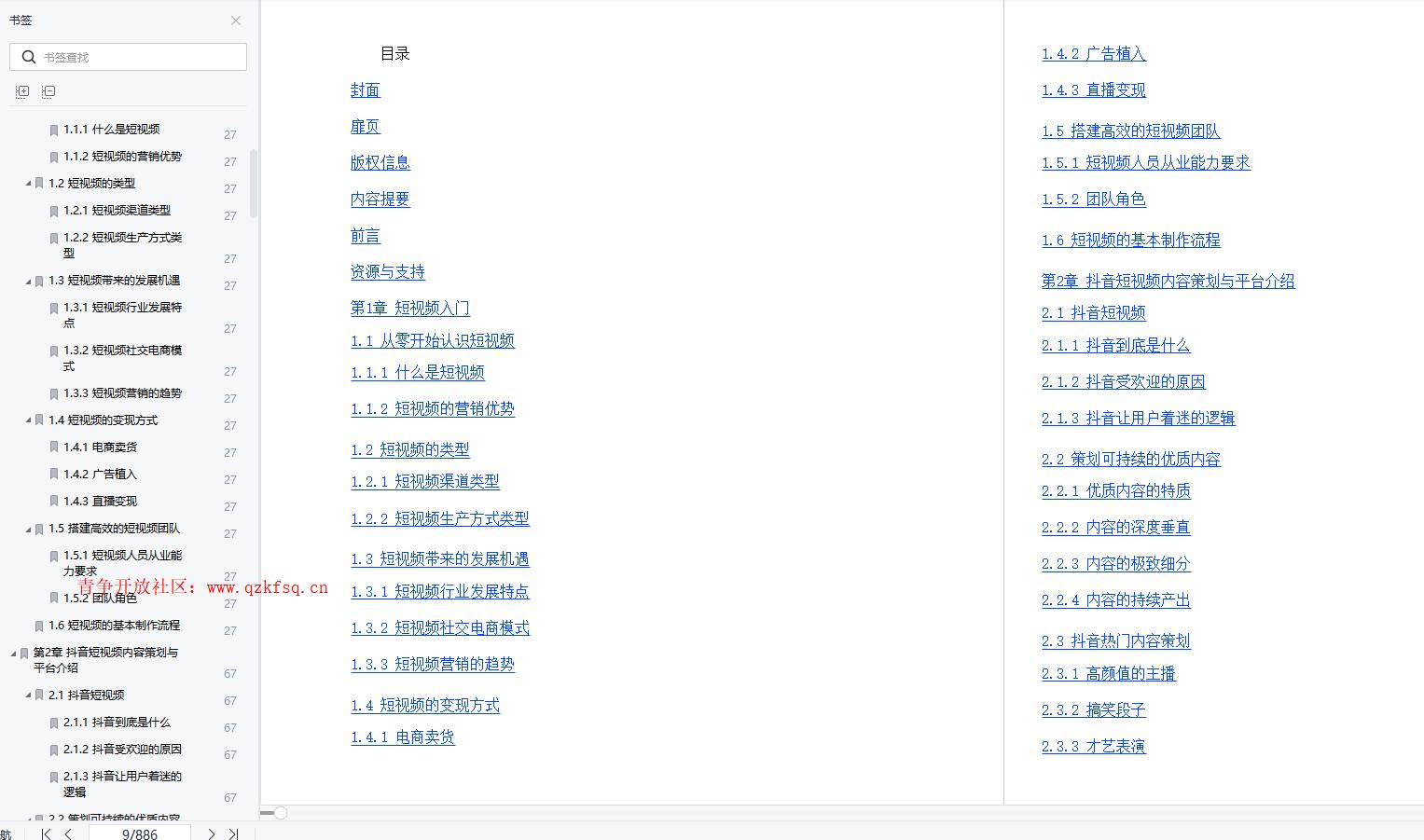
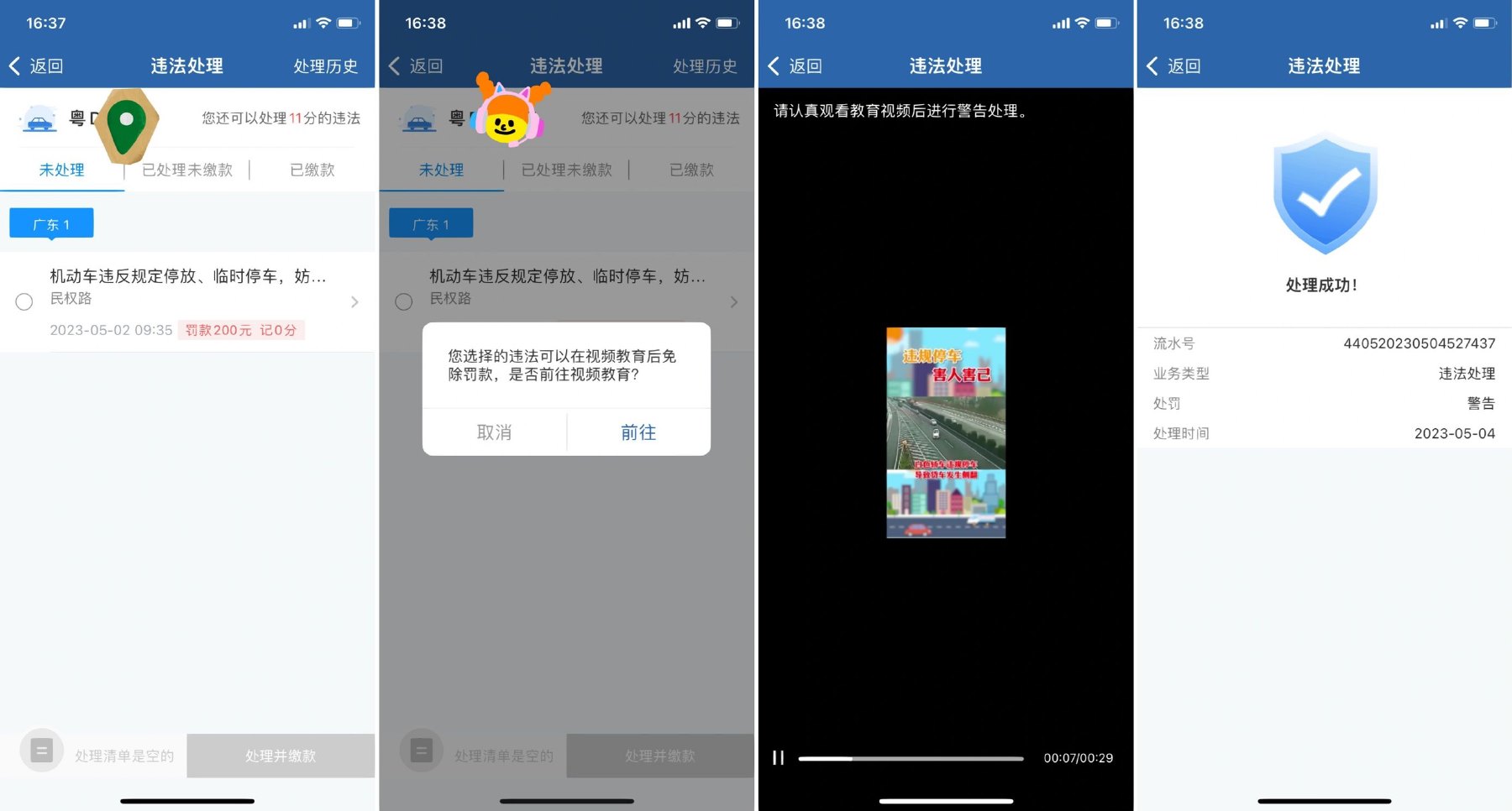
演示图-更换后
![图片[2]-WordPress网站字体自定义更换教程-青争开放社区](https://qzkfsq.oss-cn-hongkong.aliyuncs.com/wp-content/uploads/2024/07/20240725231029470-20240725151029534174.png)
很多站长对网站的的字体比较在意,有时候换一种风格的字体,整个网站的阅读体验或许就会变的很不同,这样就会有很多站长对网站进行字体更换,所以对字体的选择也是非常重要。
大多数站长在使用博客初期,喜欢魔改美化自己的网站,因此小青给大家出一期,如何给自己的网站更换成自己喜的字体。
教程开始
第一步
首先下载自己喜欢的字体包,网上找自己喜欢的字体,下载到本地,注意尽量选择免费可商用字体,不要更换成有版权收费的字体,如果使用了可能后期会出现版权问题,造成不必要的麻烦。
第二步
当我们下载字体之后会有一个压缩包,里面会有一个.ttf 的字体文件包,因为有些浏览器不支持这种字体的格式显示,所以我们需要对字体格式转换,如果不进行转换字体格式,有些浏览器会无法显示自己设置的喜欢的字体。
所以,如果下载的字体包里面没有这其中字体的话,就需要转换成eot,woff,woff2,svg其中一个就好。推荐.woff
字体转换网站
第三步
第四步
然后以下代码添加到后台主题>自定义代码>自定义CSS里
本社区资源仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!

© 版权声明
THE END
































暂无评论内容